1. im Silhouette Studio
Datei hochladen
 | |||||
| Original Studio Datei |
Datei nachzeichnen, Hochfilter aus, evtl. etwas am Schwellenwert schieben, damit eine gleichmäßige gelbe Fläche entsteht.
 |
| Datei nachzeichnen (Hochfilter raus) |
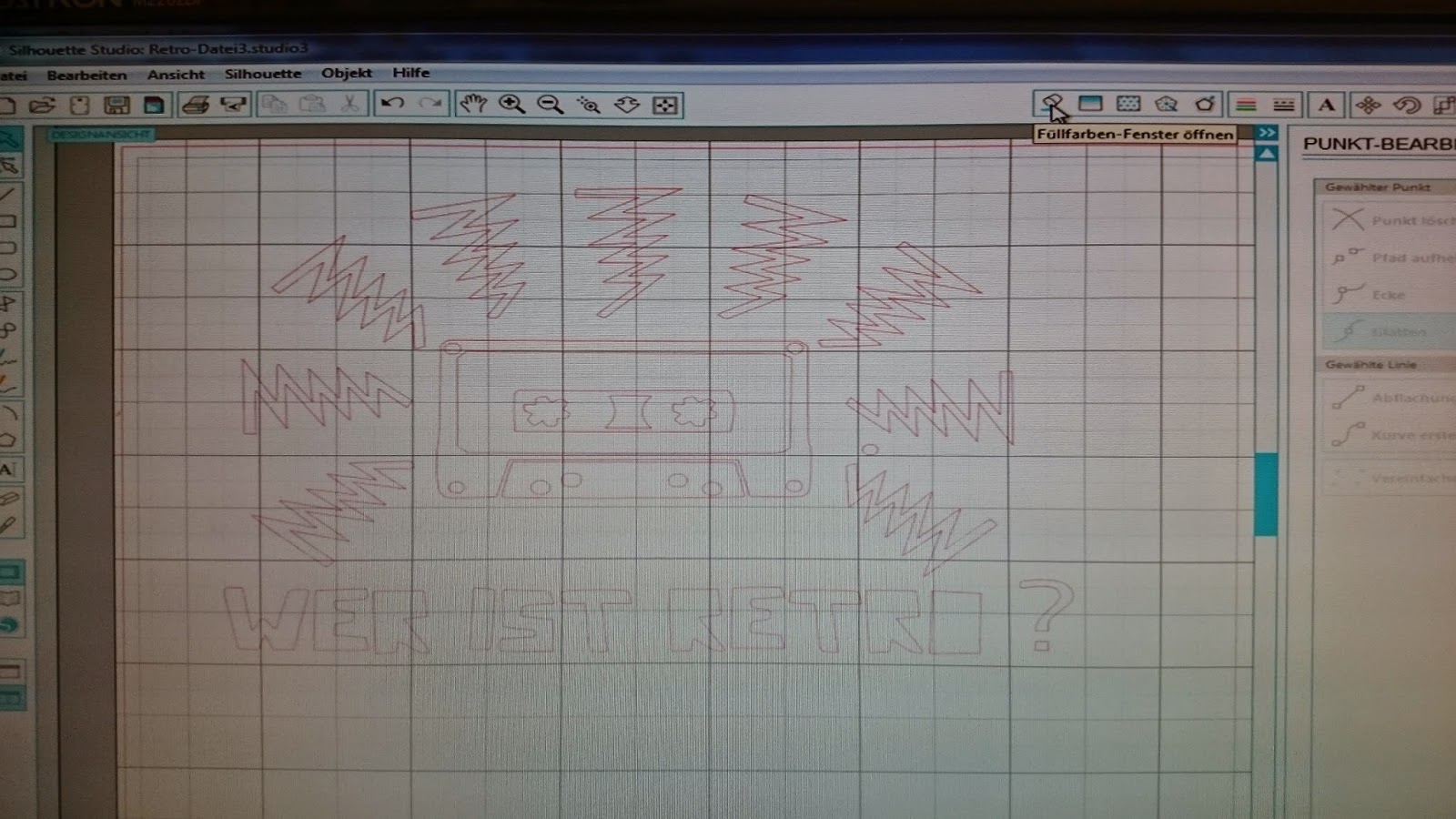
Nun liegen beide Dateien übereinander.
Die nachgezeichnete ist rot, die benötigen wir, die "alte" schwarze kann durch anklicken gelöscht werden.
 |
| Beide Dateien liegen nun übereinander |
Füllfarbe und Linienfarbe auf schwarz setzen.
Kontrollieren ob die Datei auch nich größer wie DIN A4 hat.
- Ansicht
- Design Seiteneinstellungen zeigen, dann kommt rechts das Fenster
 |
| Kontrolle |
- Datei
- Drucken mit Bullzip PDF Printer
Ich drucke immer im JPEG, Dateiname eingeben (damit man es wieder findet...), speichern
 |
| "Drucken" im Bullzip |
Die JPEG-Datei öffnen, so das die schwarze Datei wieder geöffnet ist.
Bitmap-Kopie erstellen
-Bearbeiten
- Bitmap-Kopie erstellen
 |
| Bitmap Kopie erstellen |
Die Bitmap-Kopie liegt nun unter der Original-Datei.
Wir benötigen die Kopie, somit das obere zur Seite schieben, das UNTERE löschen.
 |
| beide Dateien liegen übereinander |
Pfad nachzeichnen
- Pfad
- Bitmap nachzeichnen
- rechts öffnet sich ein Fenster, da braucht nichts geändert werden.
- ok drücken
 |
| braucht nicht geändert werden |
Die Untere wieder löschen und alles speichern.
- Datei
- speichern unter
- wird automatisch als SVG gespeichert (stehen aber auch noch diverse andere zur Verfügung)
3. ScanNCut öffnen
Die SVG Datei im Programm öffnen
 |
| SVG Datei öffnen |
Evtl. doppelte Schneidelinien durch anklicken löschen.
Die Datei einfach durch Herunterladen auf den Stick speicher.
Fertig.
Viel Spaß beim nacharbeiten.




Keine Kommentare:
Kommentar veröffentlichen